highlight.js 就是一个代码高亮 js 库,使用也很简单,这里我复原一下在 typecho 博客系统中使用 highlight 代码高亮的过程。
总体感觉,highlight 调用方法、css 自定义样式要比 prism 稍微复杂,且有些效果实现非常苦难(比如,复制按钮不随滚动条滚动而移动实现起来就很复杂,另外想要行号不滚动我也实在无能为力)
一、下载代码
1. highlight.js 官方维护的库文件
官方下载,下载页面可以快速生成一个压缩包,其中仅包含您选中的高亮语言 js 库文件及所有主题 css 文件。
代码仓库,可以克隆代码到本地,其中包含所有的高亮语言 js 库文件及主题 css 文件。
将代码下载后放到主题目录下,并命名为 highlight。
基本调用方法:
<!-- highlight.js加载 -->
<script src="path/to//highlight.min.js"></script>
<!-- 高亮代码主题 CSS 样式加载 -->
<link rel="stylesheet" href="path/to/styles/default.min.css">
<!-- 调用 -->
<script>
hljs.highlightAll();
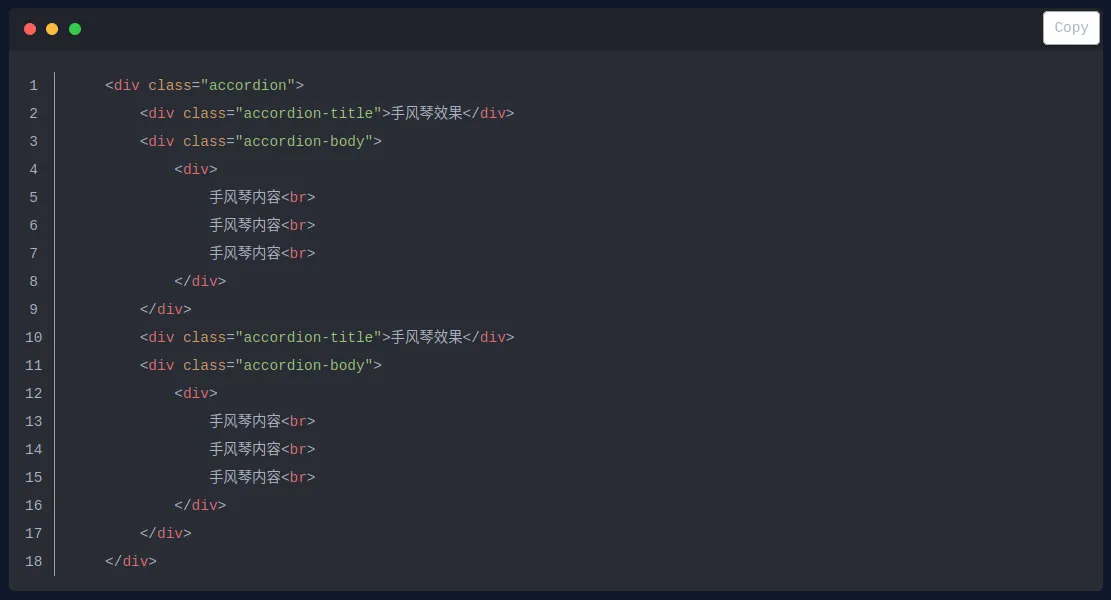
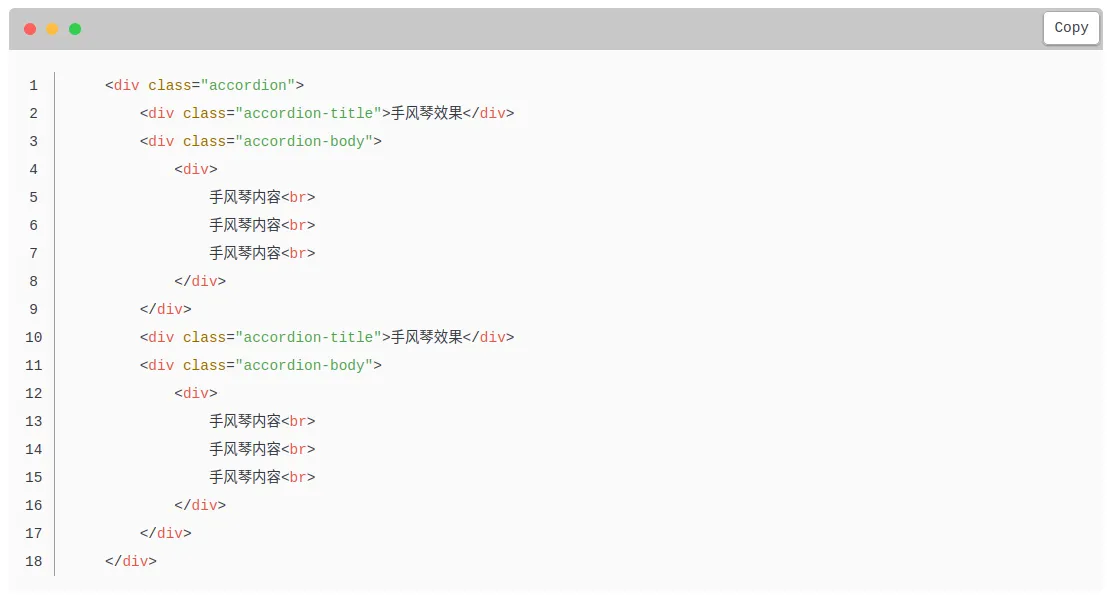
</script>这个链接可以预览主题效果:https://highlightjs.org/examples
2. 第三方插件库文件
1)代码复制按钮
下载地址:gitee 仓库 或 github 仓库,在 highlight 目录下建立 plugins 子目录,将 js 文件放入该目录下
顺便说一下基本使用:
<!-- 加载 -->
<script src="path/to/plugins/highlightjs-copy-button.min.js"></script>
<!-- 调用 -->
<script>
hljs.initHighlightingOnLoad();
hljs.initCopyButtonOnLoad();
</script>发现还有一个代码复制的js库,下载地址:github 仓库,暂时没有尝试。
2)添加行号
下载地址:github 仓库
<!-- 加载 -->
<script src="path/to/plugins/highlightjs-line-numbers.min.js"></script>
<!-- 调用 -->
<script>
hljs.initLineNumbersOnLoad();
</script>二、在主题目录下新建一个 loadhighlight.php
该文件的内容主要包含 6 个部分
- 对高亮 CSS 主题进行判断,对应黑白模式分别引用不同的主题
- 加载 highlight.js 及第三方插件 js 库文件(这里加了一个php语言代码高亮js,可以提高 php 语言高亮的加载速度)
- 调用 highlight.js 以及 2 个第三方插件
- highlight 高亮代码自定义 css 样式
<?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; ?>
<!-- highlight.js 开始 -->
<!-- highlight 主题选择 -->
<link id="highlightthemecss" href="" rel="stylesheet">
<script>
function loadhighlightstyle() {
var linkElement = document.getElementById("highlightthemecss");
if (document.getElementsByTagName("html")[0].classList.contains("dark")) {
linkElement.href = "<?php $this->options->themeUrl('highlight/styles/atom-one-dark.min.css'); ?>";
} else {
linkElement.href = "<?php $this->options->themeUrl('highlight/styles/atom-one-light.min.css'); ?>";
}
}
loadhighlightstyle();
</script>
<!-- highlight.js需先加载 -->
<script src="<?php $this->options->themeUrl('highlight/highlight.min.js'); ?>"></script>
<script src="<?php $this->options->themeUrl('highlight/languages/php.min.js'); ?>"></script>
<script src="<?php $this->options->themeUrl('highlight/plugins/highlightjs-line-numbers.min.js'); ?>"></script>
<script src="<?php $this->options->themeUrl('highlight/plugins/highlightjs-copy-button.min.js'); ?>"></script>
<!-- highlight调用 -->
<script>
hljs.highlightAll();
hljs.initLineNumbersOnLoad();
hljs.initHighlightingOnLoad();
hljs.initCopyButtonOnLoad();
</script>
<!-- highlight.js 结束 -->
<!-- /** ------------- highlight 高亮自定义样式----------------------**/ -->
<style>
pre {
position: relative;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
line-height: 1.75rem;
font-size:.9rem;
letter-spacing: 0;
margin-top: 1rem;
margin-bottom: 1rem;
}
/* pre code */
code.hljs {
position: static;
border-radius: .35rem;
padding-top: 4rem !important;
width: auto;
/* overflow: hidden; */
}
code.hljs:before {
content: "";
position: absolute;
border-radius: 50%;
background: #fc625d;
width: 12px;
height: 12px;
left: 15px;
top: 15px;
box-shadow: 1.4rem 0 #fdbc40,2.8rem 0 #35cd4b;
z-index: 2;
}
code.hljs:after {
content: "";
position: absolute;
border-top-left-radius: .35rem;
border-top-right-radius: .35rem;
background-color: rgba(0,0,0,.2);
background-clip: padding-box;
width: 100%;
height:2.6rem;
left: 0px;
top: 0px;
z-index: 1;
}
/* for block of numbers */
code.hljs td.hljs-ln-numbers {
text-align: center;
border-right: 0.5px solid #9c9c9c;
vertical-align: top;
padding-left: 0.1rem;
padding-right: 0.7rem;
}
/* for block of code */
code.hljs td.hljs-ln-code {
padding-left: 1rem;
padding-right: 0.5rem;
}
.hljs-button {
z-index: 3;
}
</style>有关选择器说明:
| CSS 选择器 | 描述 |
|---|---|
| .hljs-ln-line | 选择所有行,包括行号 |
| .hljs-ln-numbers | 选择所有行号,不包括代码行 |
| .hljs-ln-code | 选择所有代码行,不包括行号 |
| .hljs-ln-line[data-line-number="i"] | 选择第 i 行,包括行号 |
| .hljs-ln-numbers[data-line-number="i"] | 选择第 i 个行号,不包括代码行 |
| .hljs-ln-code[data-line-number="i"] | 选择第 i 行代码,不包括行号 |


暂无留言