Halo 是一个强大易用的开源建站工具,部署非常简单。下面以阿里云 ECS 服务器的 ubuntu 镜像 + apache2 为例,通过 Docker 来部署一个 Halo 个人网站。
一、安装docker
apt install docker.io二、下载 Halo 镜像
docker pull halohub/halo:2.13三、新建并启动 halo 容器
run -it -d --name halo -p 8090:8090 -v ~/.halo2:/root/.halo2 halohub/halo:2.13- -it:开启输入功能并连接伪终端
- -d:后台运行容器
- --name:为容器指定一个名称halo
- -p:端口映射,格式为 主机(宿主)端口:容器端口 ,可在 application.yaml 配置。这里使用8090端口
- -v:工作目录映射。形式为:-v 宿主机路径:/root/.halo2,后者不能修改。
这条命令默认使用自带的 H2 Database 数据库,主要用于体验和测试,官方不推荐在生产环境中使用 H2 数据库,这可能因为操作不当导致数据文件损坏。若使用其他数据库,需要通过 docker-compose 来部署。
四、添加反向代理服务
我用的是 apache2,就用它为例操作:
1.启用反向代理模块
a2enmod proxy
a2enmod proxy_http2.配置反向代理
我准备的域名是 halo.hollowman.cn,接下来是在 /etc/apache2/site-aviables/ 目录下新建一个 halo.conf 文件,内容如下:
<VirtualHost *:80>
ServerName halo.hollowman.cn
ServerAdmin webmaster@localhost
ProxyPass / http://localhost:8090/
ProxyPassReverse / http://localhost:8090/
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>别忘了启用该配置文件:
a2ensite /etc/apache2/site-aviables/halo.conf3.重启 apache2 服务
systemctl restart apache2五、初始化和使用 Halo
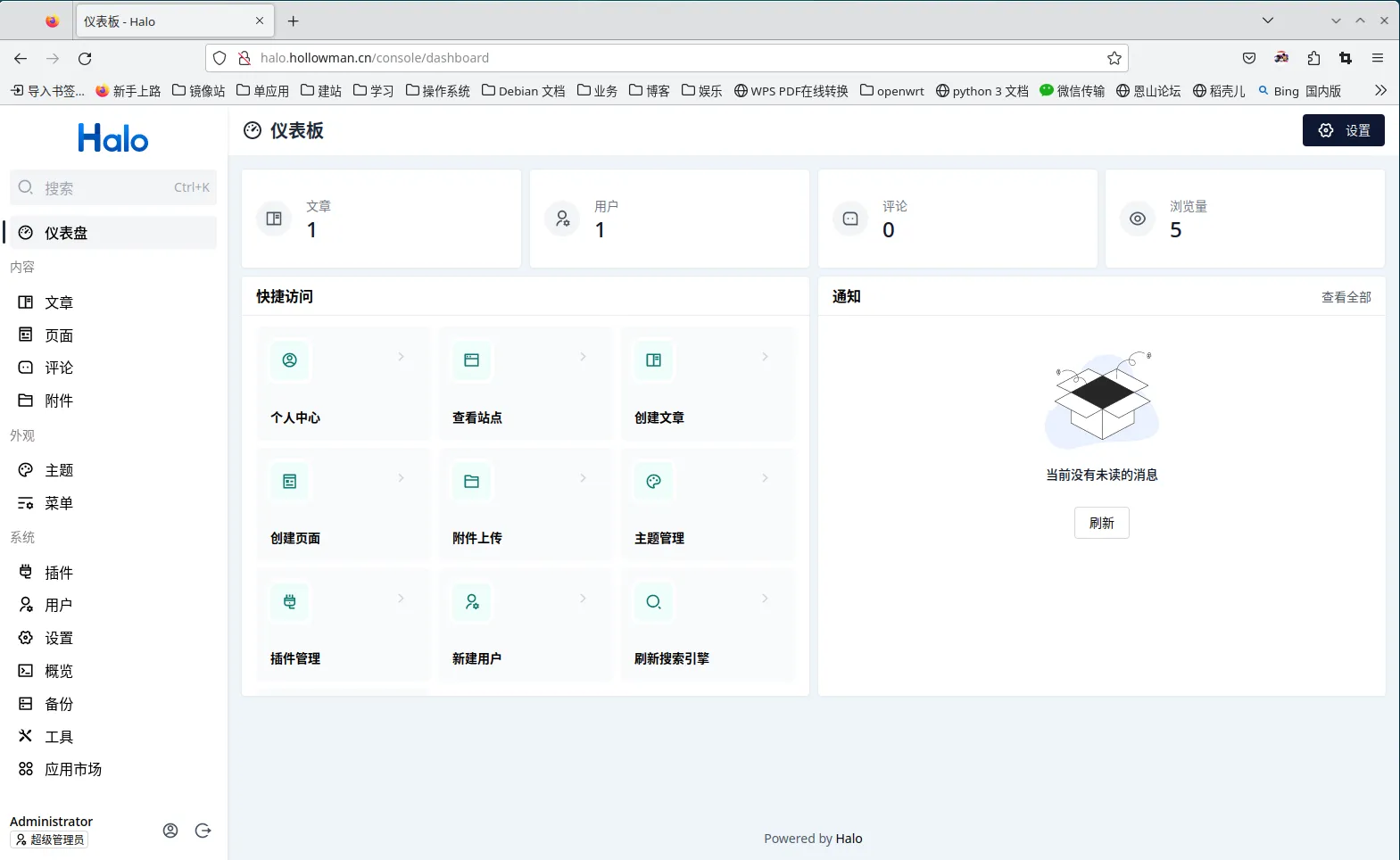
在浏览器输入:halo.hollowman.cn/console 即可初始化Halo个人网站了,登陆一次后台完成初始化。界面如下:
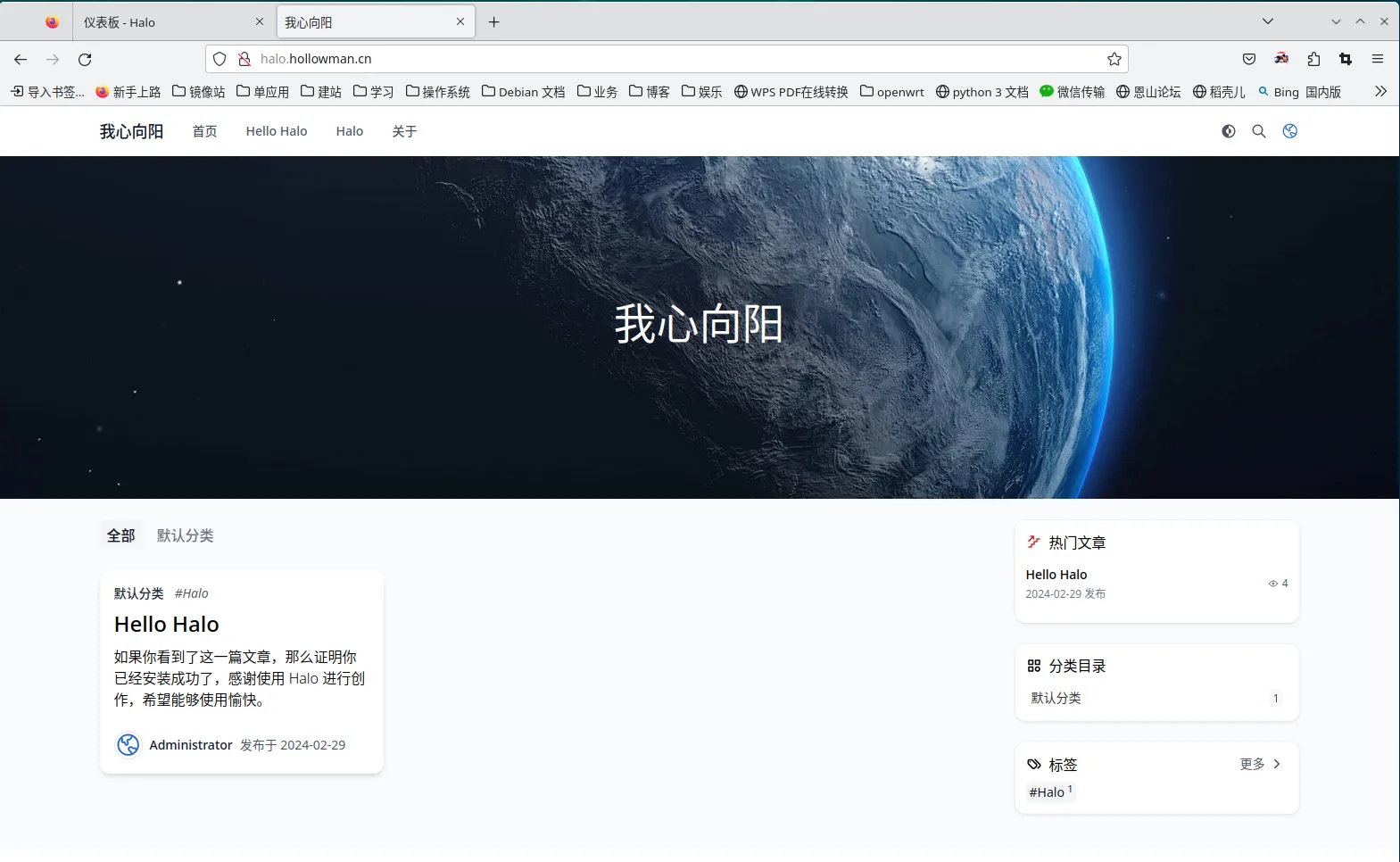
然后在浏览器输入 halo.hollowman.cn 即可正常浏览网页。界面如下: