typecho 自带的分页导航实在难以入自己的法眼,也看了不少分页导航,渐渐就有了一个自定义分页导航的思路了。
首先,分析一下页面代码,可以发现 typecho 默认的分页导航样式大概是下面这个样子的
<ol class="page-navigator">
<li class="current"><a></a></li>
<li><a ></a></li>
<li class="next"><a></a></li>
</ol>接下来就自定义一下这些样式:
.page-navigator {
display: flex;
justify-content: center;
padding-left: 0;
}
.page-navigator li {
display: flex;
justify-content:center;
align-items: center;
margin: 0 4px;
font-weight: 700 ;
}
.page-navigator li a {
display: flex;
border-radius: 50%;
background-color: var(--bd-main);/* 这里颜色自定义*/
width: 40px;
height: 40px;
justify-content:center;
align-items: center;
}
.page-navigator li a:hover {
background-color: var(--bs-secondary-color);/* 这里颜色自定义*/
}
.page-navigator .current a {
background-color: var(--bs-tertiary-color);/* 这里颜色自定义*/
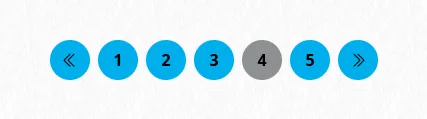
}主题默认的分页导航函数是: $this->pageNav('« 前一页', '后一页 »'); 去掉这里的前一页和后一页,则效果如下:

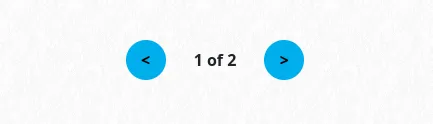
还可以自定义分页显示风格,如想要实现下图所示的效果:

只需要将下面的代码替换掉<?php $this->pageNav('« 前一页', '后一页 »'); ?>即可:
<ol class="page-navigator">
<li><?php if ($this->currentPage == 1) echo '<a href=""><</a>';else $this->pageLink('<'); ?></li>
<li class="mx-4"> <?php if ($this->currentPage > 1) echo $this->currentPage; else echo 1; ?> of <?php echo ceil($this->getTotal() / $this->parameter->pageSize); ?></li>
<li><?php if ($this->currentPage == ceil($this->getTotal() / $this->parameter->pageSize)) echo '<a href="">></a>';else $this->pageLink('>', 'next'); ?></li>
</ol>

