说实在的,这个标题我真不知道怎么命名。
但是,我这里需要使用的是一个叫做 ViewImage.js 的插件,而他在官网上是这么介绍的:Gzip后仅 2kb,小巧卓越的原生JavaScript灯箱插件。因此,就命名为“给文章图片添加灯箱浏览效果“了。
其实就是给图片浏览添加一个舒服的效果,官网也详细介绍操作,不过,还是留个笔记补充一下吧。
一、引用
最好在body标签之前引用,因为我在footer部分引用就是无效的(可能有js冲突吧)。
<script src="https://tokinx.github.io/ViewImage/view-image.min.js"></script>二、启用
可以在 footer 部分启用
<script>
window.ViewImage && ViewImage.init('.content img');
</script>.content img表示的是对包含.contentCSS 样式的元素下面的所有img元素启用灯箱效果。
三、使用
可以使用 view-image 属性控制灯箱范围,还可以使用 no-view 属性排除一些图片
<div class="content" view-image>
<div class="row">
<div class="col-3"><img src="https://hollowman.cn/usr/themes/ymz/images/backgroundimages/pub_1.jpg" style="width:100%"></div>
<div class="col-3"><img src="https://hollowman.cn/usr/themes/ymz/images/backgroundimages/pub_2.jpg" style="width:100%"></div>
<div class="col-3"><img src="https://hollowman.cn/usr/themes/ymz/images/backgroundimages/pub_3.jpg" style="width:100%"></div>
<div class="col-3"><img src="https://hollowman.cn/usr/themes/ymz/images/backgroundimages/pub_4.jpg" style="width:100%" no-view></div>
</div>
</div>



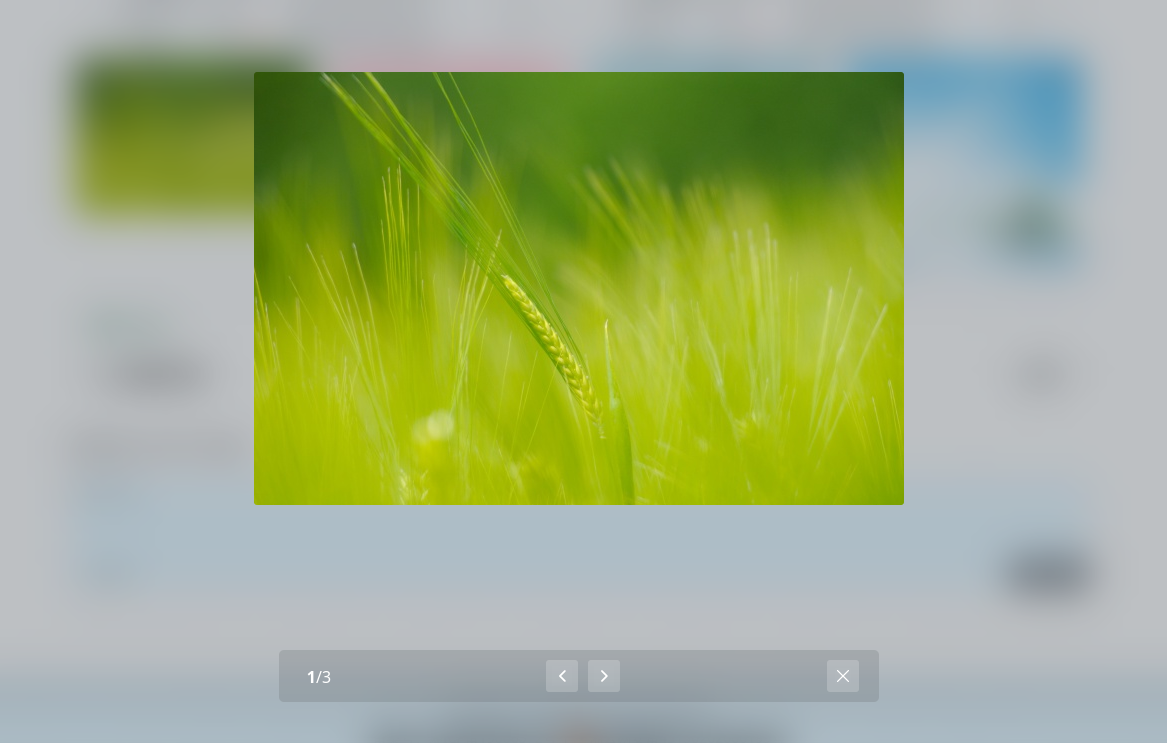
下面是点击图片后出现的效果(带有 no-view 属性的img不会出现在灯箱中):